- Research
- Open access
- Published:
Web-based adaptive presentation techniques to enhance learning outcomes in higher education
Research and Practice in Technology Enhanced Learning volume 15, Article number: 20 (2020)
Abstract
The purpose of this study is to develop and compare two different techniques of adaptive presentation techniques (adaptive multimedia/ frames). Moreover, this study aimed at investigating the effect of both treatments on improving learning outcomes. The participants are two experimental groups: Group A (n = 35) were taught content through the multimedia-based technique, and group B (n = 35) were taught content through the frame-based technique. The results showed that the adaptive presentation techniques have an effect on enhancing students’ learning outcomes. Also, the comparison of the techniques showed a significant difference between the mean scores of the two groups in favor of group A. The study concluded that the adaptive multimedia-based technique showed higher impact relatively than the frame-based technique. In light of these results, it is recommended that an expansion of the use of web-based adaptive presentation techniques WAPT for enhancing students’ learning in higher education is needed.
Introduction
Adaptation of learning environments has recently become essential for confronting the differences between the students in their needs, preferences, and learning styles. Therefore, adaptive learning has occupied the interest of a large amount of literature and specialized studies. Adaptive web-based system can help the student obtain information in a form that fits the students’ characteristics and fulfills the user’s real needs automatically over the web (Lo, Chan & Yeh, 2012).
The adaptive learning refers to the customization of the learning system by dynamically making adjustments based on learners’ preferences and learning styles (Somyürek, 2015). It presents instructors with the possibility of providing learning opportunities tailored to each student’s individual needs. Adaptive learning is particularly helpful for the reduction of information overload which is frequently experienced on the Internet or any other information system (Knutov, De Bra & Pechenizkiy, 2009). Moreover, adaptive learning provides educators with the opportunities to develop their learning strategies. Thus, it may contribute to improving students’ learning outcomes (Ross et al. 2018).
One of the adaptive learning technologies is adaptive hypermedia systems. They are alternative to the traditional “one-size-fit-all” approach. It builds a model of the aims, preferences, and knowledge of each user and uses this model to adapt students’ learning (Brusilovsky, 2001). Therefore, adaptive hypermedia systems can be useful in learning students with different goals and knowledge.
AHS have many techniques and methods. Literature and studies (Brusilovsky, 2001; Bunt, Carenini & Conati, 2007; ElJanati, Maach & ElGhanami, 2019; Knutov et al., 2009) have shown that the methods and techniques of adaptive hypermedia systems include two basic areas: adaptive presentation and adaptive navigation. Each area has different techniques. For instance, the adaptive presentation includes adaptive multimedia, conditional text, flexible text, variant pages, various fragments, and various frames. In order to design an adaptive hypermedia able to offer the best possible course presentation, we should take some factors into consideration. Such factors primarily include the learner’s cognitive characteristics, knowledge background, educational preferences, etc. (Tsoulouhas, Georgiou, & Karakos, 2012).
Adaptive presentations play an important role in personalizing learning environment. “The idea of adaptive presentation techniques is to adapt the content of a pages accessed by a particular user to current knowledge, goals, and other characteristics of the user” (Brusilovsky, 1997, p.13). Moreover, the adaptive presentation involves determining, based on the student and context, what information should be presented and how it should be organized and displayed (Bunt et al., 2007). Also, the adaptively changing presentation can be used to either emphasize/reemphasize part of the content or to suggest links to users (Knutov et al., 2009).
ElJanati et al. (2019) indicate that there is a lack of work in studying the adaptive presentation, and the students are still finding it difficult to attend the classes due to assigning a standard content presentation that does not meet their needs and preferences.
This study is interested in two different techniques of adaptive presentation: adaptive multimedia-based technique and frame-based technique. Multimedia referred to as the melding of text, sound, photos, and video to create amazing documents and presentations (Kanellopoulos, 2009). Through the adaptive multimedia-based technique, the content will show video, images, text, presentation, or the combination of those types of content. Through the use of frame-based technique, all the information about a concept is explained in frames and sub-frames that can contain paths to other frames, examples, etc. Furthermore, depending on the learning management system, the presentation of information pages may need to be placed in different frames/windows and automatically be generated in the navigation structure (Knutov et al., 2009).
In general, the adaptive presentation techniques may contribute to the improvement of the student’s learning outcomes. Learning outcomes refer to what a learner is expected to know, understand, and able to do at the end of the program (Gudeva et al., 2012). While the researchers work in the educational field in the Faculty of Education, they noticed a low level in students’ learning and performance, especially in the use of applications and digital platforms in their lessons. According to UNESCO (2018), efforts should be made to develop digital competencies for teachers/students while preparing them in Education Faculties. Many recent conferences also emphasize an interest in improving students’ learning and qualification for the digital age, so this study focuses on improving student learning outcomes related to the skills of using distance learning platforms (Google Classroom). The researchers also noticed that educational materials and content are presented in one typical form for all students, which conflicts with the students’ needs and preferences and individual differences.
Accordingly, web-based adaptive presentation techniques WAPT may contribute to the improvement of the student’s learning outcomes which reflect the achievement (Schmid et al., 2009) and performance (Miller, Imrie & Cox, 1998) related to the educational technology course for undergraduate students. The achievement refers to the knowledge and concepts acquired in an educational course (Schneider & Preckel, 2017). It is measured by the degree of achievement tests. The concept of performance emphasizes a broad spectrum of skills (Laar, Deursen, Dijk & Haan, 2020). In the framework of this study, performance refers to a set of skills that students practice and apply while learning content, measured by an observation list.
Also, this study is expected to contribute to the development and provide the most effective adaptation techniques, which can be used online to improve learning outcomes in higher education. Moreover, it is providing scientific results which indicate the best methods for web-based content presentation, which are appropriate for students’ needs and preferences.
This study is organized as follows. The current section introduces the main problem of the research. The second section presents the literature review, detailed in separate parts containing adaptive hypermedia systems, adaptive presentation, and web-based learning. The third section includes the research objectives and questions. Also, the fourth section presents the methodology and procedures including participants, research design, WAPT development, instruments, and data collection. The fifth section presents the research results. Finally, the discussion and conclusion are presented in the last section.
Literature review
Adaptive hypermedia systems (AHS)
Adaptive hypermedia systems can be defined as all hypertext and hypermedia systems that fit student characteristics into the user model and apply this model to adapt various visible aspects to the user (Brusilovsky, 1996). AHS builds a model that consists of goals, preferences, and knowledge of each individual and uses these models to provide adaptation required by the user (Lestari, Nurjanah & Selviandro, 2017).
Studies on adaptive hypermedia have become popular in recent years, due to the expanded use of adaptive learning (Somyürek, 2015); therefore, some researchers are interested in developing adaptive hypermedia systems to improve and enhance students’ learning experiences. Knutov et al. (2009) introduced a survey of adaptive hypermedia methods and techniques. Mohamad (2012) studied design, development, and evaluation of an adaptive multimedia environment among teachers. Also, Özyurt et al. (2012) designed an adaptive hypermedia web-based system named UZWEBMAT. Learning objects were prepared in three different ways: Visual–Auditory–Kinesthetic for each subject. According to the results, positive opinions of students became prominent and concluded that UZWEBMAT is a beneficial instrument for both students and teachers. Anthony, Joseph, and Ligadu (2013) developed a web-based adaptive hypermedia system, and the results show that students who used the adaptive system have shown an improvement in their overall academic assessments.
In addition, Tsortanidou, Karagiannidis, and Koumpis (2017) investigated the pedagogical basis of adaptive hypermedia systems based on user's learning style, preferences, and needs. Tmimi et al. (2018) proposed an intelligent and flexible model based on adaptive hypermedia for developing and treatment educational problems. Moreover, concerning modeling in the AHS, Khan and Mustafa (2019) designed and developed an adaptive hypermedia system based on Merrill’s theory incorporating an appropriate selection of adaptive multimedia and navigation structures to produce learner engaging and effective learning outcomes. The results indicated that the system affects the learner performance.
Adaptive presentation techniques
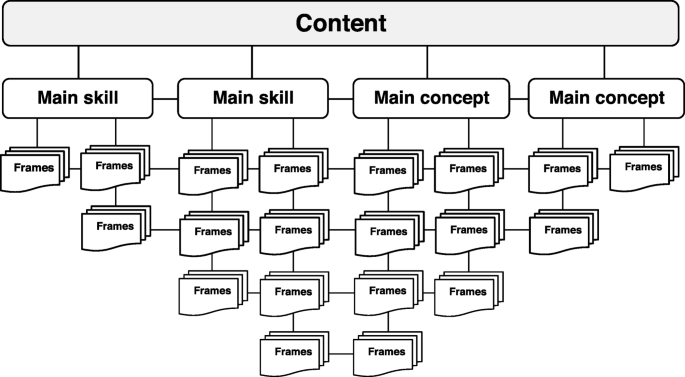
Adaptive presentation is the general term for techniques used to adapt the content of a web page based on the user model (Surjono & Maltby, 2003). The content is adapted by various technologies, such as frame-based technique. It is based on organizing the basic concepts and information in the main pages, moreover, linking each page to sub-frames that contain more information and exercises related to the concepts. Figure 1 presents an illustration for the frame-based technique.
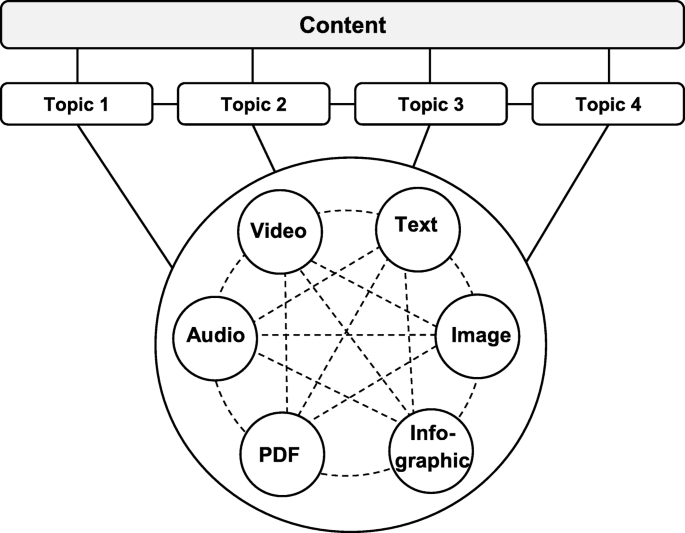
Multimedia is based on the present of media according to each student’s preferences and needs. Figure 2 presents an illustration for the multimedia-based technique.
Table 1 shows the differences between frame-based technique and multimedia-based technique.
Due to the importance of adaptive presentation and its educational and instructional features, some studies focus on developing different adaptive presentation techniques and investigate its impact on the students’ learning. Filippidis and Tsoukalas (2009) presented an adaptive presentation system; in this system, fragments of different images present the same materials and the system can present the one most relevant to the student based on the learning preferences. Rowe et al. (2010) presented the implementation and evaluation of an adaptive multimedia presentation system with contextual supplemental support media. Tsoulouhas et al. (2012) introduced an adaptive content presentation in asynchronous learning environments. Furthermore, Sanchez-Gordon and Luján-Mora (2015) presented a proposal to enhance MOOCs’ accessibility by adapting course content presentation according to student needs, preferences, and skills.
Agaba and Lubega (2016) developed a model to support the full adaptation presentation of learning objects with multi-format assets to improve re-usability in instruction design. Also, Lestari et al. (2017) have come up with recommendations about the learning and adaptive presentation based on the learning style and working memory capacity of students. Scheiter et al. (2019) developed an adaptive multimedia environment that would support students when learning from texts and pictures. The adaptive multimedia system was compared to a non-adaptive, static presentation of the same materials. Results showed no differences between both learning systems in terms of learning outcomes. Ahmadaliev et al. (2019) explained an overview of the current trends of adaptive content presentation and sequencing in the context of adaptive educational hypermedia. Moreover, Apoki, Al-Chalabi and Crisan (2019) described the content presentation in adaptive hypermedia, specifically, focusing on transition the digital learning resources (text, graphic, audio, video, etc.) to adaptive learning objects that conform to the characteristics of a learner.
Dahlan, Hussin and Ali (2019) proposed a content adaptation guideline for a different type of learners in online learning systems, because employing the same instructional conditions to all students can pedagogically be inefficient. For example, the use of the same content and the same presentation method is not suitable for all students due to their different needs and learning styles. The guideline was developed to direct the students to the adaptation mapping depending on the information in their model. It was carried out in four stages: organizing content, individualized content, adaptive navigation, and control level, Kumar and Ahuja (2020) presented an adaptive framework according to learner characteristics that helps to provide the adaptive presentation and feedback to the learner.
Web-based learning
The web-based learning model has shown benefits in enabling students to learn at any time and in any place. It can be defined as an approach for delivering instruction to remote students (Techataweewan, 2010). Web-based learning model use hyperlink and multimedia techniques to access various online resources (Lo et al., 2012). There are many studies that have focus on this model. For example, Wang, Li, and Chang (2004) interested in incorporating adaptive presentation and 3D visualization into web-based learning environments to enhance students’ learning outcomes. Furthermore, Romero et al. (2009) proposed an advanced architecture for a personalization system to facilitate web mining. They developed a specific web mining tool and have integrated a recommender engine into the system in order to help the instructor to carry out the whole web mining process. Techataweewan (2010) studied the efficiency of adaptive web-based instruction for enhancing learning ability students. The findings show that the students who learned through adaptive web-based instruction were significantly higher in achievement than those who learned through traditional methods. In this context, Lo et al. (2012) developed an adaptive web-based learning system according to students’ cognitive styles. The results provide evidence for the effectiveness of the adaptive web-based learning system. Kahraman, Sagiroglu, and Colak (2013) presented a novel model for web-based adaptive educational hypermedia systems called SAHM (supervised adaptive hypermedia model); it helps to solve the problems encountered of adaptive hypermedia and helps developers that might develop adaptive hypermedia applications easily, effectively, and successfully. Additionally, Wang, Kao, and Dai (2019) developed a web-based multimedia assessment system to improve students’ knowledge acquisition under science laboratory instruction. The findings indicated that the students in the group of the web-based system show significantly higher improvements in their scientific conceptual knowledge and experimental knowledge. In this study, web-based learning refers to using the Moodle platform to publish and provide the course to students anytime, anywhere, over the Internet. This was applied by packaging the content with SCORM standards then uploading to Moodle platform to publish it on the web.
According to the previous works, it can be concluded that a great deal of interest has been dedicated to studying and developing adaptive hypermedia systems in different educational systems (Tmimi et al., 2018; Tsortanidou et al., 2017). Also, some studies focused on the students’ background, preferences, and cognitive abilities through developing the adaptive content presentation (Ahmadaliev et al., 2019; Kumar & Ahuja, 2020). Specifically, the adaptive multimedia (Khan & Mustafa, 2019; Scheiter et al., 2019). Moreover, there is great effort for designing web-based adaptive learning and its role in improving students’ achievements and knowledge acquisition as opposed to the traditional learning systems. Nevertheless, some studies focused on the adaptive presentation in general without studying its different techniques, a few studies were interested in adaptive multimedia. Therefore, the literature lacks studies that focus on comparing between the different patterns of adaptive presentation techniques and determining the most effective among them concerning students’ learning outcomes. There is a lack of studies that dealt with the frame-based technique, so there is a need to know the best method for designing the adaptive content; is it multimedia or frames? This study distinguished a comparison between two patterns of adaptive presentation techniques (multimedia/frames) and investigates their impact on enhancing students’ learning outcomes in higher education. It should be noted that both techniques may be combined together, but this may lead to a conflict in the learning system, and it may not be suitable for all student groups due to differences between them (Brusilovsky, 2001; Khan, 2018; Knutov et al., 2009).
Research objectives and questions
The general objective of the current study is to develop and implement web-based adaptive presentation techniques, specifically adaptive multimedia and frames. During the developing of treatments, the researchers have taken into consideration the students’ backgrounds, educational needs, and preferences. These techniques were designed to enhance students’ learning outcomes in higher education. Moreover, secondary objectives are to investigate the impact of the adaptive multimedia to enhance students’ outcomes in achievement and performance. Also, the study aimed at investigating the impact of the frames to enhance students’ learning outcomes. Furthermore, the study aimed at comparing between adaptive multimedia and frames to determine which is more effective in enhancing students’ learning outcomes. Therefore, this research seeks answers for the following questions:
-
RQ1: What is the effect of the adaptive multimedia-based technique on enhancing learning outcomes in higher education?
-
RQ2: What is the effect of the frame-based technique on enhancing learning outcomes in higher education?
-
RQ3: Which technique of the WAPT (multimedia/frames) has the highest effect on enhancing learning outcomes in higher education?
Methodology and procedures
Participants
All participants in the research experiment (n = 70) were third-year undergraduate students at the Faculty of Education, Suez University. They were randomly selected. All students have the pre-requirements and qualified to study the education technology course. Besides, they have the basic skills to deal with computers and the Internet. Moreover, they have the desire to participate and improve their achievement and skills in an educational technology course. The participants were randomly divided into two experimental groups: Group A (n = 35) taught content through the adaptive multimedia technique and group B (n = 35) taught content through the frame-based technique.
Research design
Given that the research aims at exploring the effect of the adaptive multimedia-based technique on enhancing learning outcomes and exploring the effect of the frame-based technique on enhancing learning outcomes, moreover, comparing between adaptive multimedia and frames, therefore, it is justifiable in adopting a quasi-experimental approach (Muller, 1985; Scher, Kisker & Dynarski, 2015).
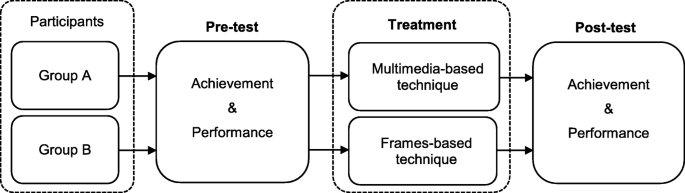
We adopt a quasi-experimental approach by pre-testing the learning outcomes, then implementing the intervention and experimental treatments, then post-test of the learning outcomes. Accordingly, comparing the results of pre-test and post-test to determine the effect size in the participants’ behavior was included in the analysis. Therefore, instruments included an achievement test to measure the students’ theoretical knowledge, as well as the observation list to measure students’ skills performance. The following Fig. 3 shows the research quasi-experimental design.
The educational technology course was chosen to apply the experimental treatments within its context. This course is one of the curricula taught for third-year students at the Faculty of Education. It contains the knowledge and skills necessary to using and employing the open source platforms at teaching. Therefore, the instructional materials focused on using Google classroom platform https://edu.google.com/products/classroom. The context was prepared in five lessons that include tasks such as install and configure Google classroom platform, create a new class, participant management, add class materials, create assignments, and share questions.
Develop web-based adaptive presentation techniques (WAPT):
In this study, the approach of designing and developing adaptive presentation techniques was made according to the ADDIE (Analysis, Design, Development, Implementation, Evaluation) model, because it is a standard model and characterized by clarity and coverage of all instructional design phases (Battou et al., 2017; Shelton & Saltsman, 2011). In the analysis phase, the characteristics of the target students, knowledge and skills needed, general objectives, and the course content were analyzed and identified. Besides, in the design phase, the script was designed as well as preparation of the behavioral objectives, and selection of the sources and multimedia were made. In the development phase, the authoring software (Photoshop–Camtasia studio–Audacity–Articulate storyline) was used to produce the learning resources and multimedia. Moreover, preparation of the learning content and designing the adaptive presentation techniques were included.
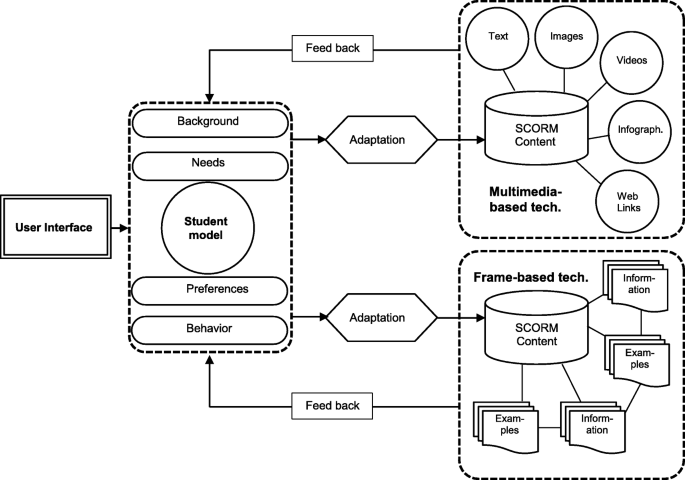
Prepare the framework of adaptive presentation with the multimedia technique by designing the background test and preferred media poll of the student. Furthermore, support the content with a list of resources and multimedia, which display according to each student’s preferences and needs. Where Kanellopoulos (2009) referred to the adaption of multimedia content according to user preferences and system constraints, representative examples are adaptive hypermedia and web personalization. Also, prepare the framework of adaptive presentation with the frame technique by providing the concepts and skills of dealing with Google Classroom platform in the main pages, then provide a detailed explanation of each of the concept and skills in multiple sub-frames, as well as designing more examples and exercises in other sub-frames, and then linking all the main and sub-frames together. All frames are displayed according to the student’s needs, whereas Knutov et al. (2009) emphasized that depending on the learning management systems, the presentation of information pages may need to be placed in different frames. The following Fig. 4 shows the framework of WAPT.
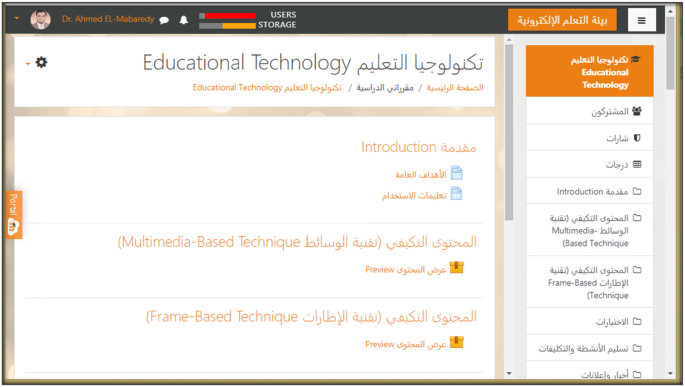
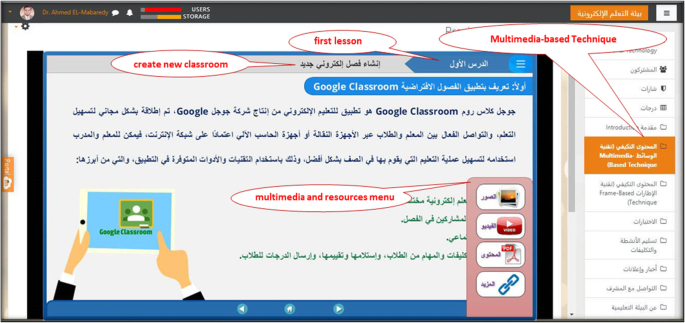
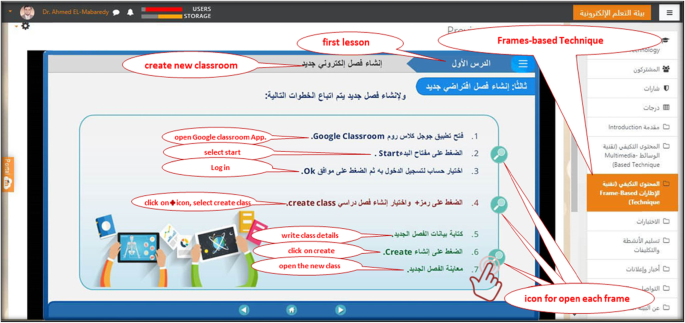
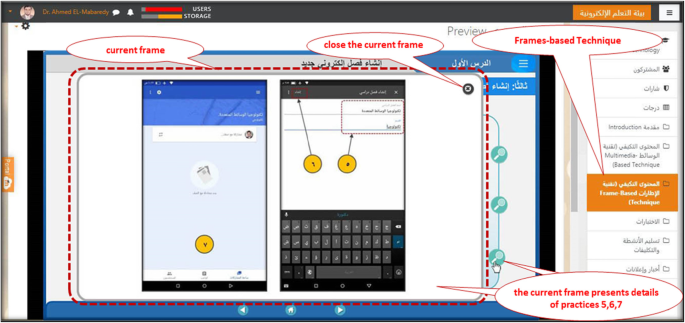
In the implementation phase, the contents were packaged according to SCORM standards, then uploaded to Moodle platform to publish it on the web. Finally, in the evaluation phase, the instructional design was introduced to some experts; accordingly, some adjustments have made to improve adaptive presentation techniques. Figure 5 shows the publish WAPT online, and Fig. 6 shows the preferred media selection for each student. Moreover, Fig. 7 presents a scene from multimedia-based technique, also the Figs. 8 and 9 shows scenes from the frame-based technique.
Instruments
To measure the learning outcomes and data collection, an achievement test and observation list were developed. Achievement test aimed to measure the students’ acquisition of knowledge and concepts of the context. To prepare the achievement test, we designed the specification table and formulated the test questions which included 40 multiple-choice questions (MCQ). Then, the achievement test was developed online based on Moodle platform. Chaikina et al. (2018) consider the electronic environment of Moodle to be an effective system for developing electronic tests and measuring materials for assessing the results of the learning activity of students in higher education. SPSS software was used to verify the test stability by calculating the Cronbach’s alpha coefficient, where its value was 0.77. On the other hand, the observation list aimed to measure the students’ skills performance in the context applications. Therefore, it included phrases that describe the expected performance of the students. After preparing the list in an initial form, we presented it to some experts for their opinions and observations. Also, the observation list stability was calculated according to the observers’ agreement by the Cooper equation. The stability coefficient was 0.89 which indicates that the observation list has high stability.
Data collection
An introductory meeting was held with the participants to inform them about the topic and objectives of the research and encourage and motivate them to participate. Moreover, the students’ data were added to participants’ list in the learning platform, and the username and password for each student were configured in order to enroll them in system.
During the second semester of the academic year 2018/2019, the pre-test was applied. The students took the achievement test through the Moodle platform. Whereas we applied the performance observation in the technology lab, then the pre-test data were collected. At the beginning of the intervention and experimental treatment, a practical demonstration to all the students was presented to explaining how they can sign in to the platform and view the content and interact with the system online. Then group A was directed to the adaptive presentation based on multimedia technique, and group B was directed to the adaptive presentation based on frame technique. However, students’ learning and their activity were tracked through the Moodle platform via the Internet.
After finishing the experimental treatment, we applied the post-test. The students took the achievement test. Furthermore, the observation list of the students’ performance was implemented. After completing the post-test, data were collected. After that, the results were analyzed by using the SPSS, and the descriptive statistics of the results were calculated. Moreover, a paired samples t test was used to compare the differences between the pre-test and post-test and calculate the effect on behavior which resulted from the experimental treatment. Also, an independent samples t test was used to compare the differences between the two groups’ scores in the post-test and calculate the higher effect of multimedia and frames.
Results
The results are presented (question by question) as follows:
-
RQ1: What is the effect of the adaptive multimedia-based technique on enhancing learning outcomes in higher education?
To answer this question, a paired samples t test was used to verify whether there were statistically significant differences between pre-test and post-test. Then the mean scores of the students in group A were compared, as shown in Table 2.
The results showed statistically significant differences between students’ scores in pre-test and post-test for achievement and performance in favor of the post-test. Also, the calculated t value for achievement and performance were (t = 8.35, p < 0.05; t = 70, p < 0.05), respectively. These values are statistically significant.
-
RQ2: What is the effect of the frame-based technique on enhancing learning outcomes in higher education?
To answer this question, the mean scores of group B were compared in pre-test and post-test using the paired samples t test. Table 3 shows the results of the descriptive statistics and paired samples t test.
The results showed statistically significant differences between the scores of group B in pre-test and post-test for achievement and performance in favor of the post-test. The calculated t value for achievement and performance (t = 8.8, p < 0.05; t = 45.25, p < 0.05), respectively, show that these values are statistically significant.
-
RQ3: Which technique of the WAPT (multimedia/frames) has the highest effect on enhancing learning outcomes in higher education?
To answer this question, an independent samples t test was used to investigate whether there were statistically significant differences between group A and group B in post-test results. Therefore, the mean scores were compared, as shown in Table 4.
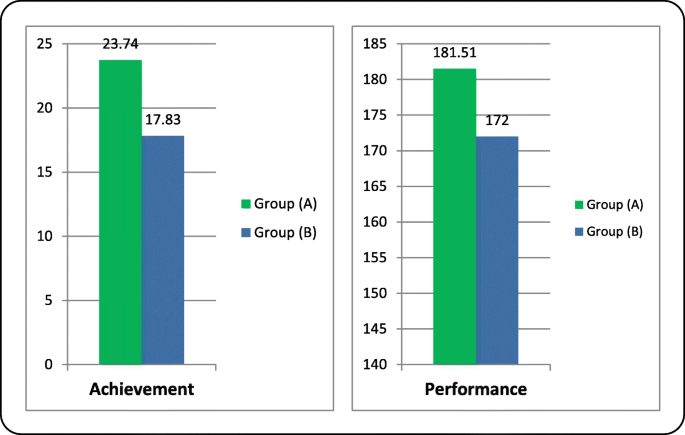
Results in Table 3 show that the students in group A had a mean score of 23.74 and the students in group B had a mean score of 17.83 in the post-test of achievement (t = 4.9, p > 0.05). Besides, the students in group A had a mean score of 181.5, whereas the students in group B had a mean score of 172 in the post-test of performance observation (t = 4.86, p > 0.05). Figure 10 shows a graph of these results.
Discussion
The results indicated a significant improvement in achievement and performance for students in each experimental group due to the impact of WAPT. This includes an effect of the adaptive multimedia on enhancing learning outcomes among the students in group A. Besides, the results showed the effect of frame-based technique on enhancing learning outcomes among the students in the second experimental group B. Moreover, the comparison results showed that the adaptive multimedia-based technique had a relatively highest effect than the frame-based technique.
These results can be interpreted in the light of a combination of factors. There are possibilities of the adaptive presentation in identifying the students’ backgrounds and educational preferences, then adapted with the available information. Accordingly, each student is directed to the appropriate path based on their information and knowledge needs. The reason for this is that it helps students to focus on the knowledge and experience that they need while learning as affirmed by Surjono and Maltby (2003) and Tsoulouhas et al. (2012). Furthermore, the techniques have provided individual learning for each student according to his speed and self-progress. So, the learning environment was more flexible, personalized, and free to learn. It contributes to improving the students’ learning outcomes according to Brusilovsky (2012) and Ross et al. (2018).
Organize the content into lessons and specific topics, Also, divide the complex skills into sub-skills, then organize and display in a logical order. This assists students to understand the relationships between learning aspects as well as providing various activities and exercises within each lesson, as shown in Brusilovsky (2012). This also encourages students to do these activities and achieve maximum benefit, thus improving their performance. In addition, the diversity of adaptive multimedia makes the learning environment richer in resources. This diversity also attracts the students’ attention and increases the use of their different senses appropriately during the learning. Consequently, it resulted in improving the learning outcomes for the students according to Cutts, Davies, Newell, and Rowe (2009, 2019); Khan and Mustafa (2019); and Knutov et al. (2009).
Our results agree with the findings in the literature (Bikanga-Ada, 2018; Lestari et al., 2017; Mohamad, 2012; Popenici & Kerr, 2017; Tarpin-Bernard & Habieb-Mammar, 2005; Techataweewan, 2010; Tsoulouhas et al., 2012; Wang et al., 2019) which found that adaptive hypermedia techniques have a positive effects on improving the student’ learning outcomes. Nevertheless, it differs with Ross et al. (2018) that showed no improvement in students’ learning outcomes. Moreover, the present results confirm the principles of some educational theories, such as the constructivist theory and cognitive load theory (Sweller, 1994). Also, the results agree with the roles of a web-based learning strategy in improving learning environments (Jolliffe, Ritter & Stevens, 2001).
Conclusion
Adaptation of learning is an important educational issue to confront the differences between students at any education level for they differ in their educational needs, preferences, and learning styles. Therefore, technology and techniques should be used to achieve learning adaptation and personalization to improve the students’ learning outcomes. In this study, we dealt with AHS; therefore, two techniques of WAPT were developed as two treatments. When developing frame-based technique in this study, we have included multiple paths that directed each student to suitable materials according to his needs and previous knowledge. While in the multimedia-based technique, we embed interactive video and infographic as a basic media besides the other technique which adapts to each student’s preferences.
In light of the results, we conclude that employing web-based adaptive presentation was generally positive and helped in improving students’ achievement and performance. Moreover, both techniques helped in providing freedom and flexibility in learning, personalizing the learning environment, and supporting the environment with hypermedia and multiple sources via the web.
This study and its results can be useful for teaching staff in improving the students’ learning in higher education, and use the instruments to test the learning outcomes. Moreover, designers, curriculum developers, and educational decision-makers can benefit from this study concerning the employment of web-based techniques to develop methods of designing and presenting the educational courses. Also, it can attract attention to the consideration of students’ characteristics, needs, and educational preferences when designing e-learning environments.
However, the adaptive presentation techniques which developed in this study were applied to a sample of third-year students in the Faculty of Education in specific departments. It does not exceed the other students in different departments, levels, and colleges in higher education. Hence, there is a need for further research that can expand the scope of this research beyond the different classes of students in higher education to generalize the advantage of the idea. Consequently, we suggest further research to investigate the impact of other techniques of adaptive hypermedia systems and adaptive presentation on enhancing students’ learning outcomes in higher education. In addition, comparison of different adaptive learning techniques identifies the best effect in improving student learning and provides scientific results that support the development of learning in higher education.
Availability of data and materials
The datasets generated and/or analyzed during the current study are not publicly available due to the maintaining privacy and confidential of the data, and reasonable use for scientific research purposes only, but are available from the corresponding author on reasonable request.
Abbreviations
- WAPT:
-
Web-based adaptive presentation techniques
- AHS:
-
Adaptive hypermedia systems
- SCORM:
-
Shareable Content Object Reference Model
- ADDIE:
-
Analysis, Design, Development, Implementation, and Evaluation
- MCQ:
-
Multiple choice questions
- SPSS:
-
Statistical Package for the Social Sciences
References
Agaba, J., & Lubega, J. (2016). Adaptation of learning objects with multi-format assets. International Journal of Information and Education Technology, 6(1), 76–79. https://doi.org/10.7763/IJIET.2016.V6.662.
Ahmadaliev, D., Medatov, A., Jo'rayev, M., & O'rinov, N. (2019). Adaptive educational hypermedia systems: an overview of current trend of adaptive content representation and sequencing. International Scientific Journal: Theoretical & Applied Science, 3(71), 58–61. https://doi.org/10.15863/TAS.2019.03.71.7.
Anthony, P., Joseph, N., & Ligadu, C. (2013). Learning how to program in C using adaptive hypermedia system. International Journal of Information and Education Technology, 3(2), 151–155. https://doi.org/10.7763/IJIET.2013.V3.254.
Apoki, U., Al-Chalabi, H., & Crisan, G. (2019). From digital learning resources to adaptive learning objects: an overview. In D. Simian & L. Stoica (Eds.), Modeling and development of intelligent systems (pp. 18-32). Communications in Computer and Information Science, 1126, Springer. https://doi.org/10.1007/978-3-030-39237-6_2.
Battou, A., Baz, O., & Mammass, D. (2017). Toward a framework for designing adaptive educational hypermedia system based on agile learning design approach. In A. Rocha, M. Serrhini & C. Felgueiras (Eds.), Europe and MENA cooperation advances in information and communication technologies. Advances in Intelligent Systems and Computing, 520, 113-123, Springer. https://doi.org/10.1007/978-3-319-46568-5_12.
Bikanga-Ada, M. (2018). Using design-based research to develop a Mobile Learning Framework for Assessment Feedback. Research and Practice in Technology Enhanced Learning, 13(3), 1–22. https://doi.org/10.1186/s41039-018-0070-3.
Brusilovsky, P. (1996). Methods and techniques of adaptive hypermedia. User Modeling and User-Adapted Interaction, 6, 87–129. https://doi.org/10.1007/BF00143964.
Brusilovsky, P. (1997). Efficient techniques for adaptive hypermedia. In: C. Nicholas & J. Mayfield (Eds.), Intelligent hypertext. WIH 1994, WIH 1993, (pp. 12-30). Lecture Notes in Computer Science, 1326, Springer. https://doi.org/10.1007/BFb0023957.
Brusilovsky, P. (2001). Adaptive hypermedia. User Modeling and User-Adapted Interaction, 11(1,2), 87-110. https://doi.org/10.1023/A:1011143116306.
Brusilovsky, P. (2012). Adaptive hypermedia for education and training. In P. Durlach, & A. Lesgold (Eds.), Adaptive technologies for training and education, (pp. 46–68). Cambridge: Cambridge University Press. https://doi.org/10.1017/CBO9781139049580.006.
Bunt, A., Carenini, G., & Conati, C. (2007). Adaptive content presentation for the web. In P. Brusilovsky, A. Kobsa & W. Nejdl (Eds.), The adaptive web, (pp. 409-432). Lecture Notes in Computer Science, 4321, Springer. https://doi.org/10.1007/978-3-540-72079-9_13.
Chaikina, Z., Shevchenko, S., Mukhina, M., Katkova, O., & Kutepova, L. (2018). Electronic testing as a tool for optimizing the process of control over the results of educational training activities. In E. Popkova (Ed.), The impact of information on modern humans (pp. 194-200), Springer. https://doi.org/10.1007/978-3-319-75383-6_25.
Cutts, S., Davies, P., Newell, D., & Rowe, N. (2009). Requirements for an adaptive multimedia presentation system with contextual supplemental support media. In Proceedings of First International Conference on Advances in Multimedia, Colmar, France, IEEE. https://doi.org/10.1109/MMEDIA.2009.19.
Dahlan, H., Hussin, A.-R., & Ali, Y. (2019). Guideline for organizing content in adaptive learning system. In F. Saeed, N. Gazem, F. Mohammed & A. Busalim (Eds.), Recent trends in data science and soft computing (pp. 1057-1065). Advances in Intelligent Systems and Computing, 843. https://doi.org/10.1007/978-3-319-99007-1_98.
ElJanati, S., Maach, A., & ElGhanami, D. (2019). SMART education framework for adaptation content presentation. Procedia Computer Science, 127, 436–443. https://doi.org/10.1016/j.procs.2018.01.141.
Filippidis, S., & Tsoukalas, I. (2009). On the use of adaptive instructional images based on the sequential-global dimension of the Felder-Silverman learning style theory. Interactive Learning Environments, 7(2), 135–150. https://doi.org/10.1080/10494820701869524.
Gudeva, L., Dimova, V., Daskalovska, N., & Trajkova, F. (2012). Designing descriptors of learning outcomes for higher education qualification. Procedia - Social and Behavioral Sciences, 46, 1306–1311. https://doi.org/10.1016/j.sbspro.2012.05.292.
Jolliffe, A., Ritter, J., & Stevens, D. (2001). The online learning handbook: developing and using web-based learning. London: Routledge. https://doi.org/10.4324/9780203062432.
Kahraman, H., Sagiroglu, S., & Colak, I. (2013). A novel model for web-based adaptive educational hypermedia systems: SAHM (supervised adaptive hypermedia model). Computer Applications in Engineering Education, 21(1), 60–74. https://doi.org/10.1002/cae.20451.
Kanellopoulos, D. (2009). Adaptive multimedia systems based on intelligent context management. International Journal of Adaptive and Innovative Systems, 1(1), 30–43. https://doi.org/10.1504/IJAIS.2009.022001.
Khan, A. (2018). A visual adaptive authoring framework for adaptive hypermedia. (Doctoral dissertation), University of Warwick, United Kingdom. Retrieved from http://wrap.warwick.ac.uk/111668/
Khan, M., & Mustafa, M. (2019). Modelling adaptive hypermedia instructional system: a framework. Multimedia Tools and Applications, 87(11), 14397–14424. https://doi.org/10.1007/s11042-018-6819-2.
Knutov, E., De Bra, P., & Pechenizkiy, M. (2009). AH 12 years later: a comprehensive survey of adaptive hypermedia methods and techniques. New Review of Hypermedia and Multimedia, 15(1), 5–38. https://doi.org/10.1080/13614560902801608.
Kumar, A., & Ahuja, N. (2020). An adaptive framework of learner model using learner characteristics for intelligent tutoring systems. In S. Choudhury, R. Mishra, R. Mishra & A. Kumar (Eds.), Intelligent communication, control and devices (pp. 425-433). Advances in Intelligent Systems and Computing, 989, Springer. https://doi.org/10.1007/978-981-13-8618-3_45.
Laar, E., Deursen, A., Dijk, J., & Haan, J. (2020). Measuring the levels of 21st-century digital skills among professionals working within the creative industries: A performance-based approach. Poetics. https://doi.org/10.1016/j.poetic.2020.101434.
Lestari, W., Nurjanah, D., & Selviandro, N. (2017). Adaptive presentation based on learning style and working memory capacity in adaptive learning system. In Proceedings of the 9th International Conference on Computer-Supported Education, Portugal. Retrieved from https://www.researchgate.net/publication/320699853
Lo, J., Chan, Y., & Yeh, S. (2012). Designing an adaptive web-based learning system based on students’ cognitive styles identified online. Computers & Education, 58(1), 209–222. https://doi.org/10.1016/j.compedu.2011.08.018.
Miller, A., Imrie, B., & Cox, K. (1998). Student assessment in higher education: a handbook for assessing performance. London: Routledge. https://doi.org/10.4324/9781315042107.
Mohamad, R. (2012). The design, development and evaluation of an adaptive multimedia learning environment courseware among history teachers. Procedia Technology, 1, 72–76. https://doi.org/10.1016/j.protcy.2012.02.014.
Muller, E. (1985). Application of experimental and quasi-experimental research designs to educational software evaluation. Educational Technology, 25(10), 27–31 Retrieved from https://www.jstor.org/stable/44424489.
Özyurt, O., Özyurt, H., Baki, A., Güven, B., & Karal, H. (2012). Evaluation of an adaptive and intelligent educational hypermedia for enhanced individual learning of mathematics: a qualitative study. Expert Systems with Applications, 39(15), 12092–12104. https://doi.org/10.1016/j.eswa.2012.04.018.
Popenici, S., & Kerr, S. (2017). Exploring the impact of artificial intelligence on teaching and learning in higher education. Research and Practice in Technology Enhanced Learning, 12(22), 1–13. https://doi.org/10.1186/s41039-017-0062-8.
Romero, C., Ventura, S., Zafra, A., & Bra, P. (2009). Applying web usage mining for personalizing hyperlinks in web-based adaptive educational systems. Computers & Education, 53(3), 828–840. https://doi.org/10.1016/j.compedu.2009.05.003.
Ross, B., Chase, A.-M., Robbie, D., Oates, G., & Absalom, Y. (2018). Adaptive quizzes to increase motivation, engagement and learning outcomes in a first year accounting unit. International Journal of Educational Technology in Higher Education, 15(1), 1–14. https://doi.org/10.1186/s41239-018-0113-2.
Rowe, N., Atfield-Cutts, S., Davies, P., & Newell, D. (2010). Implementation and evaluation of an adaptive multimedia presentation system (AMPS) with contextual supplemental support media. In Proceedings of Second International Conferences on Advances in Multimedia, Athens, Greece, IEEE. https://doi.org/10.1109/MMEDIA.2010.36.
Sanchez-Gordon, S., & Luján-Mora, S. (2015). Adaptive content presentation extension for open edx enhancing MOOCs accessibility for users with disabilities. In Proceedings of the 8th International Conference on Advances in Computer-Human Interactions, (pp. 181-183), Lisbon, Portugal. Retrieved from http://www.thinkmind.org/index.php?view
Scheiter, K., Schubert, C., Schüler, A., Schmidt, H., Zimmermann, G., Wassermann, B., … Eder, T. (2019). Adaptive multimedia: using gaze-contingent instructional guidance to provide personalized processing support. Computers & Education, 139, 31–47. https://doi.org/10.1016/j.compedu.2019.05.005.
Scher, L., Kisker, E., & Dynarski, M. (2015). Designing and conducting strong quasi-experiments in education: Version 2. In Analytic Technical Assistance and Development Retrieved from https://eric.ed.gov/?id=ED561293.
Schmid, R., Bernard, R., Borokhovski, E., Tamim, R., Abrami, P., Wade, C., … Lowerison, G. (2009). Technology’s effect on achievement in higher education: a stage I meta-analysis of classroom applications. Journal of Computing in Higher Education, 21, 95–109. https://doi.org/10.1007/s12528-009-9021-8.
Schneider, M., & Preckel, F. (2017). Variables associated with achievement in higher education: a systematic review of meta-analyses. Psychological Bulletin, 143(6), 565–600. https://doi.org/10.1037/bul0000098.
Shelton, K., & Saltsman, G. (2011). Applying the ADDIE model to online instruction. In Information Resources Management Association (Ed.), Instructional design: concepts, methodologies, tools and applications (pp. 566-582). IGI Global. https://doi.org/10.4018/978-1-60960-503-2.ch305.
Somyürek, S. (2015). The new trends in adaptive educational hypermedia systems. International Review of Research in Open and Distributed Learning, 16(1), 221–241. https://doi.org/10.19173/irrodl.v16i1.1946.
Surjono, H., & Maltby, J. (2003). Adaptive educational hypermedia based on multiple student characteristics. In Proceedings of the International Conference on Web-based Learning, (pp. 442-449), Melbourne, Australia. https://doi.org/10.1007/978-3-540-45200-3_41.
Sweller, J. (1994). Cognitive load theory, learning difficulty, and instructional design. Learning and Instruction, 4(4), 295–312. https://doi.org/10.1016/0959-4752(94)90003-5.
Tarpin-Bernard, F., & Habieb-Mammar, H. (2005). Modeling elementary cognitive abilities for adaptive hypermedia presentation. User Modeling and User-Adapted Interaction, 15(5), 459–495. https://doi.org/10.1007/s11257-005-2529-3.
Techataweewan, W. (2010). Adaptive web-based instruction for enhancing learning ability. In: Z. Shi, S. Vadera, A. Aamodt & D. Leake (Eds.), Intelligent information processing V, (pp.145-153). 6th IFIP TC 12 International Conference. https://doi.org/10.1007/978-3-642-16327-2_20.
Tmimi, M., Benslimane, M., Berrada, M., & Ouazzani, K. (2018). Intelligent model conception proposal for adaptive hypermedia systems. International Journal of Advanced Computer Science and Applications (IJACSA), 9(8), 200–205. https://doi.org/10.14569/IJACSA.2018.090825.
Tsortanidou, X., Karagiannidis, C., & Koumpis, A. (2017). Adaptive educational hypermedia systems based on learning styles: the case of adaptation rules. International Journal of Emerging Technologies in Learning (iJET), 12(5), 150–168. https://doi.org/10.3991/ijet.v12i05.6967.
Tsoulouhas, G., Georgiou, D., & Karakos, A. (2012). Adaptive content presentation in asynchronous learning environments. International Journal of Emerging Technologies in Learning (iJET), 7(2), 43–49 Retrieved from https://online-journals.org/index.php/i-jet/article/view/1911.
UNESCO (2018). ICT competency framework for teachers. Scientific and Cultural Organization, France: The United Nations Educational Retrieved from https://unesdoc.unesco.org.
Wang, H., Li, T., & Chang, C. (2004). Adaptive presentation for effective web-based learning of 3D content. In Proceedings of the IEEE International Conference on Advanced Learning Technologies, Joensuu, Finland. https://doi.org/10.1109/ICALT.2004.1357390.
Wang, T., Kao, C., & Dai, Y. (2019). Developing a web-based multimedia assessment system for facilitating science laboratory instruction. Journal of Computer Assisted Learning, 35(4), 529–539. https://doi.org/10.1111/jcal.12357.
Acknowledgements
The authors would like to express their gratitude to Faculty of Education at Suez University for providing administrative support. Also, the authors thank all Faculty of Education students who participated in this work. The authors would like to thank Dr. Amal Eassa for reviewing and editing the manuscript in English. Also, we thank all experts who reviewed the study instruments.
Funding
Not applicable.
Author information
Authors and Affiliations
Contributions
AE reviewed the previous studies, developed and implemented the experimental treatments, performed the data collection, and analyzed and wrote a draft of the paper. EE conceptualized the study, assisted in designing the study and interpretation of data, discussed the results, and reviewed and edited the manuscript. AT assisted in conceptualizing the study, supervised the work progress, and concluded the study. All authors read and approved the final manuscript.
Corresponding author
Ethics declarations
Competing interests
The authors declare that they have no competing interests.
Additional information
Publisher’s Note
Springer Nature remains neutral with regard to jurisdictional claims in published maps and institutional affiliations.
Rights and permissions
Open Access This article is licensed under a Creative Commons Attribution 4.0 International License, which permits use, sharing, adaptation, distribution and reproduction in any medium or format, as long as you give appropriate credit to the original author(s) and the source, provide a link to the Creative Commons licence, and indicate if changes were made. The images or other third party material in this article are included in the article's Creative Commons licence, unless indicated otherwise in a credit line to the material. If material is not included in the article's Creative Commons licence and your intended use is not permitted by statutory regulation or exceeds the permitted use, you will need to obtain permission directly from the copyright holder. To view a copy of this licence, visit http://creativecommons.org/licenses/by/4.0/.
About this article
Cite this article
Elmabaredy, A., Elkholy, E. & Tolba, AA. Web-based adaptive presentation techniques to enhance learning outcomes in higher education. RPTEL 15, 20 (2020). https://doi.org/10.1186/s41039-020-00140-w
Received:
Accepted:
Published:
DOI: https://doi.org/10.1186/s41039-020-00140-w